Pagination in Rails with Pagy gem
Table of Contents

Introduction #
Pagination is an essential part of web development, especially in Ruby on Rails. Its purpose is to break down large sets of data into smaller, more manageable pieces for display on a website. This improves the user experience by making it easier to navigate through large amounts of data, and optimizes website performance by reducing the amount of data that needs to be loaded at once.
The Pagy gem #
Several gems are available for pagination in Rails, but the Pagy gem is one of the most popular and efficient. It is a fast and lightweight library that provides a simple and flexible API. In this article, we’ll explore how to use it to implement pagination in Rails.
Installing the Pagy Gem #
To get started, we first need to install the Pagy gem. We can do this by adding the following line to our Gemfile:
gem 'pagy'And then running:
bundle installCreate a new file, /config/initializer/pagy.rb, containing the following line:
Pagy::DEFAULT.freezeYou can customize the default Pagy settings in this file later.
Implementing Pagination #
Once the Pagy gem is installed, we can start implementing pagination in our Rails application. Let’s say we have a model called “Article” and we want to paginate the articles on our index page.
The first step is to create an instance of the Pagy class in our controller and pass it the collection we want to paginate. For example:
class ArticlesController < ApplicationController
include Pagy::Backend
def index
@pagy, @articles = pagy(Article.all)
end
endThe pagy method returns an instance of the Pagy class and the paginated collection. This allows us to easily access information about the pagination, such as the current page, the number of items per page, and the total number of pages. You must include the Pagy::Backend module, or you can add it globally in the ApplicationController.
Displaying the Pagination Links #
Next, we need to display pagination links in our view. The Pagy gem offers several useful methods to make displaying pagination links in our views easy. To use them, we should include the module in the helper. Let’s create a new file /app/helpers/pagination_helper.rb:
module PaginationHelper
include Pagy::Frontend
endNow in our view we can use the pagy_nav helper to show the pagination links.
<%= pagy_nav(@pagy).html_safe %>This will display the pagination links in the standard format, but you can also customize the appearance by using different styles. For example, you can use the pagy_bootstrap_nav helper to display the pagination links in a Bootstrap style. Firstly, include this extra in page.rb initializer:
require 'pagy/extras/bootstrap'And instead of pagy_nav in view file use:
<%= pagy_bootstrap_nav(@pagy).html_safe %>Displaying the Paginated Data #
Finally, we need to display the paginated data in our view. We can do this by iterating over the @articles collection:
<% @articles.each do |article| %>
<p><%= article.title %></p>
<% end %>Here is the overall code for the view, which displays the paginated data along with the pagination links:
<h1>Articles</h1>
<% @articles.each do |article| %>
<p><%= link_to article.title, article %></p>
<% end %>
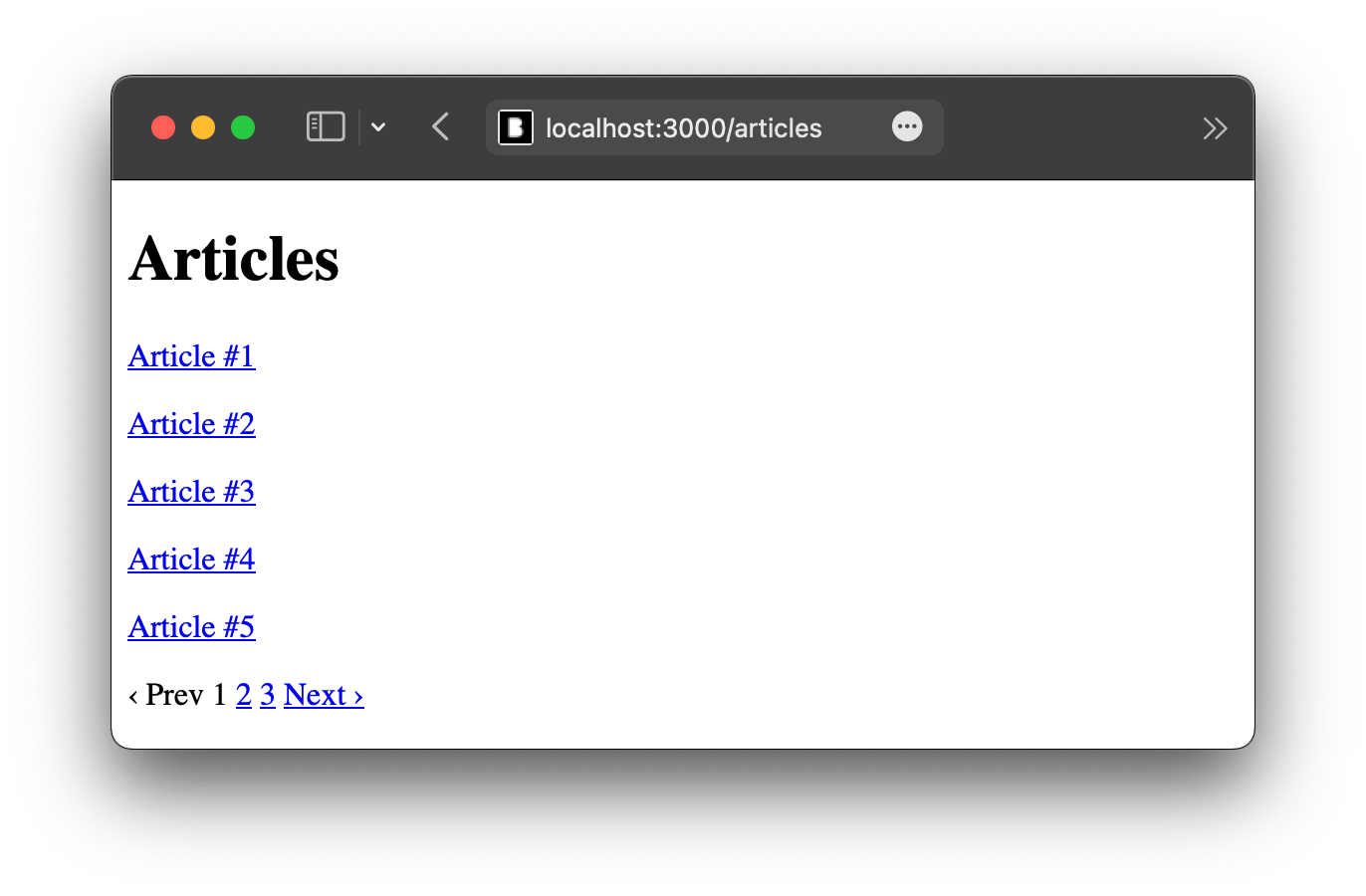
<%= pagy_nav(@pagy).html_safe %>This is how pagination looks for our articles:

Conclusion #
And that’s it! We have successfully implemented pagination in our Rails application using the Pagy gem.
One of the key benefits of using the Pagy gem is its performance. The gem is optimized for speed and efficiency, making it a great choice for pagination in Rails. In addition, its simple and flexible API makes it easy to implement pagination in your Rails application.
We are ready to provide expert's help with your product
or build a new one from scratch for you!